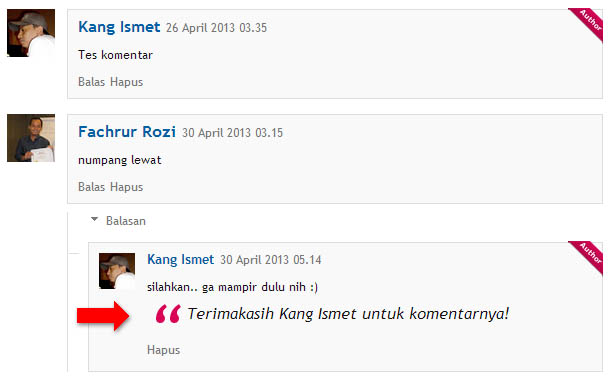
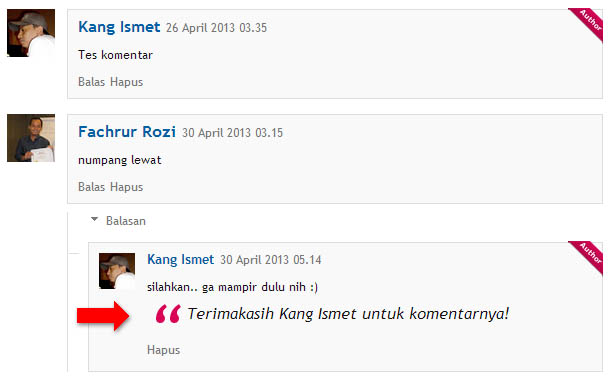
Tutorial kali ini akan menjelaskan cara membuat ucapan terimakasih kepada komentator di blog. Ucapan terimakasih ini tidak selamanya tampil, akan tetapi hanya tampil pada komentar terakhir.

Ucapan terimakasih tentunya sangat diperlukan, untuk mengapresiasi komentator yang telah meluangkan waktunya untuk berkomentar di blog kita.
Untuk membuatnya, silahkan masuk ke Template kemudian Edit HTML, ikuti langkah di bawah ini :
Langkah 1: Tambahkan kode dibawah ini sebelum
Langkah 2 : Temukan kode ini
Apabila sobat sudah menambahkan Nomor Pada Komentar, lakukan Langkah 1, Langkah 2 dan 3 Lewati, kemudian tambahkan kode dibawah ini setelah

Tutorial ini untuk threaded comment, dan ucapan terimakasih hanya akan muncul apabila komentator menggunakan akun Google
Ucapan terimakasih tentunya sangat diperlukan, untuk mengapresiasi komentator yang telah meluangkan waktunya untuk berkomentar di blog kita.
Untuk membuatnya, silahkan masuk ke Template kemudian Edit HTML, ikuti langkah di bawah ini :
Langkah 1: Tambahkan kode dibawah ini sebelum
]]></b:skin>.comments .thanks-comment{position:relative;margin:10px 0;padding-left:40px; font-style:italic;font-size:16px;quotes:"\201C""\201D""\2018""\2019"}
.comments .thanks-comment:before{content:open-quote;position:absolute;top:0; left:0;margin-top:15px;font-size:4em;color:#d80556}
Langkah 2 : Temukan kode ini
(function() {
var items = <data:post.commentJso/>;
var items_copy=[];
(function() {
var items = <data:post.commentJso/>;
items_copy=items; <data:post.commentHtml/><script type='text/javascript'>
//<![CDATA[
for(i=0;i<items_copy.length;i++){if(i==items_copy.length-1){d=document.getElementById('c'+items_copy[i].id).getElementsByTagName('p').item(0);e=d.innerHTML+'<div class="thanks-comment '+items_copy[i].deleteclass.replace(/ blog-admin/,'')+'">Terimakasih '+items_copy[i].author.name+' untuk komentarnya!</div>';d.innerHTML=e}}
//]]>
</script>
Update
Apabila sobat sudah menambahkan Nomor Pada Komentar, lakukan Langkah 1, Langkah 2 dan 3 Lewati, kemudian tambahkan kode dibawah ini setelah
a.innerHTML=b;if(i==items_copy.length-1){d=document.getElementById('c'+items_copy[i].id).getElementsByTagName('p').item(0);e=d.innerHTML+'<div class="thanks-comment '+items_copy[i].deleteclass.replace(/ blog-admin/,'')+'">Terimakasih '+items_copy[i].author.name+' untuk komentarnya!</div>';d.innerHTML=e}


mantep sob... supaya hasilnya bagus di serch engine, setiap artikel jangan copy paste. usahakan edit dengan bahasa kita sendiri
BalasHapusiyo kang thank's masukanya
HapusIni yang saya cari - cari, terima kasih atas artikelnya..
BalasHapus